Team Development for Sitecore (TDS) – Part 1 – General Usage
I originally published this post on the Igloo blog.
In this blog post we take you through some of the basic concepts of Team Development for Sitecore (TDS), and it’s general usage.
This is an overview of how the developers at Igloo Digital are currently using TDS. We are still very new to it, and have much more to learn. If you have any questions, tips, or improvements on what is listed here, please post comments below. We’d love to hear how others are using it, and further our understanding of what can be done with this product.
This Part 1 in a series of three blog posts about our experience with TDS. Here are the links to all of the blog posts about TDS:-
Part 1 – General Usage
Part 2 – Advanced Usage
Part 3 – Settings and Builds
Overview of how we use TDS
First off, we take a backup of the databases of our live site, so that we can use the latest data. We take those backups and restore it on each developer’s machine, and change the connection strings to point to their local instance of Sitecore.
We ensure that each user has both Sitecore Rocks and TDS installed in Visual Studio, and get the developers to make changes through Rocks. We have a TDS project added to our solution, which contains files representing the serialised items that we have changed in Sitecore.
For items that already exist in the TDS project, any further changes made through Rocks are automatically updated in the TDS Project. These files are committed to SVN along with any code changes that go along with them for the feature.
Our build server picks up the changes, both in code and Sitecore, completes a build, and pushes the built files and Sitecore changes to our continuous integration server. This way we have CI of our changes being automatically pushed to our server, with no code/data mismatches.
How to Use TDS
Before starting a task, each developer will do an SVN update, getting the latest code and data. The developer will then deploy the TDS project (right click TDS project-> Deploy), pushing any Sitecore changes from others to their local instance of Sitecore.
They will then start their work, editing Sitecore items through Sitecore Rocks.
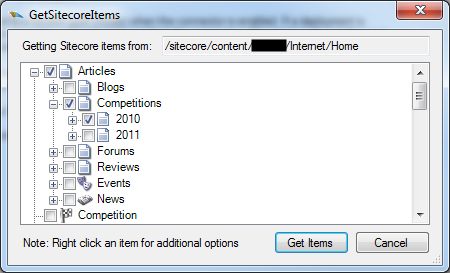
Existing items (ones already in the TDS project) will update automatically, however new items will need to be added by right clicking a parent node, and selecting ‘Get Sitecore Items’. You can choose the items that are new to the TDS project, and they will be added to the project as serialised files.
Editor vs Developer Owned
TDS has some item specific deployment actions available. Consider a content item, which may be completely new. It will be created by the developer when the feature is being made. You will want this item to be pushed live when you deploy, however once it’s there, you want your content editors to control it’s contents. For this reason, you make it ‘editor’ owned, so that TDS will only push the item up once….and then leave it alone for futher deployments.
On the other hand, you won’t want your content editors making changes to it’s template, so you want the template to always be deployed from the development instance. It is therefore ‘developer owned’.
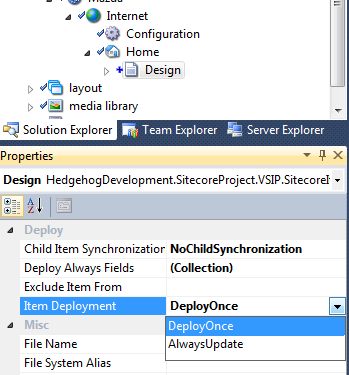
TDS deals with this ownership by means of the Items Deployment property. Click on the item, and in the Properties window select the appropriate option. ‘Deploy once’ should be used for content editor owned items, and ‘Always deploy’ should be used for developer owned items.
Final Notes
Please read the other two posts in this series regarding Advanced Usage of TDS, and the Settings for builds that you will need to know for continuous integration.
TDS lets you streamline your deployment process, as well as tracking item changes through a source control system.
Working as a team has never been better, however I’ll let Denholm Reynholm from The IT Crowd tell you about teamwork.
Links
Getting Started with TDS– See the sections ‘Scenario: Using TDS to pull item changes from Sitecore into SCC (Source Code Control)’ and ‘Scenario: Using TDS to push item changes from SCC (Source code control) into Sitecore’. This gives an alternative to the Deploy action.
Sitecore Rocks with TDS – Video from Hedgehog Development on how to use TDS with Sitecore Rocks in Visual Studio.
TDS White Paper – Best practices as recommended by Hedgehog Development. Sign up and get the whitepaper all about TDS and how to use it.
TDS FAQ – All your questions, answered already.





Pingback: Team Development for Sitecore – Using the Latest Data | Sean Holmesby
Pingback: Team Development for Sitecore (TDS) – Part 3 – Settings and Builds | Sean Holmesby
Pingback: Team Development for Sitecore (TDS) – Part 2 – Advanced Usage | Sean Holmesby