TDS 4.0 introduced Code Generation as one of it’s features, and I’ve been using it on projects ever since. The fact that you have classes generated based on your Sitecore templates, means the time spent to hand roll these models is eliminated.
When setting up a TDS project with Code Generation, there are actually multiple ways this can be achieved. If you’re using Glass Mapper, you can follow the setup here. If you’re using Fortis, you can follow the setup here. Or if you are doing anything else, TDS allows for that flexibility as well.
One thing I do differently from most of these instructional posts is I set the Base Project Transform File in a different way.
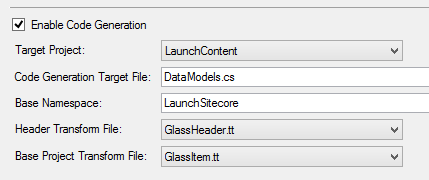
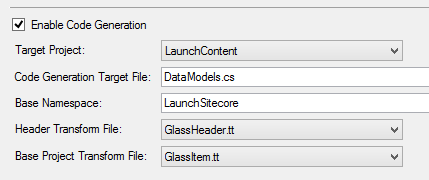
When setting up Code Gen on a project, most people set the Base Project Transform File setting on the project properties page.

This setting means that all of your items are subject to the processing of the .tt file.
Now, typically in that file, for instance in GlassItem.tt, there is a check to see if the item is a template, and if not, skip over it…..which is what’s required in most cases because you might typically only generate code for templates.
However there is still the little overhead of running the TT file on the item, and doing the check.
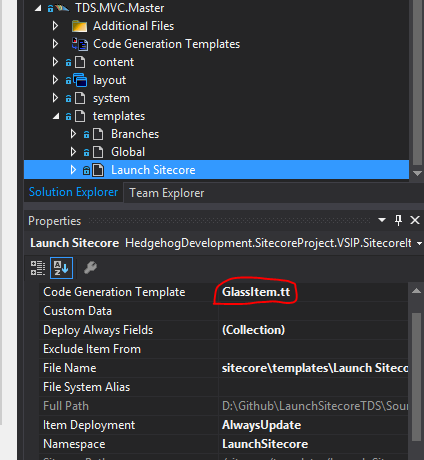
What I do instead is I keep the Base Transform File setting blank, and instead navigate to the root folder of the items I want to generate code for.
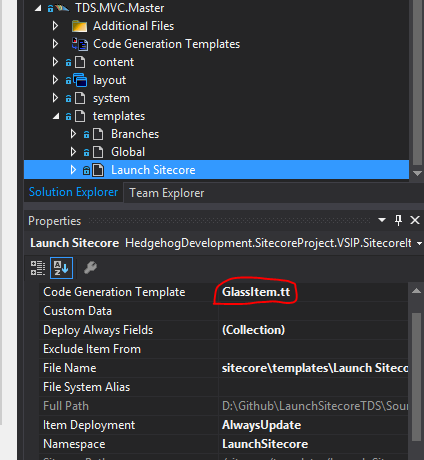
In the case of the LaunchSitecoreTDS project, this is the /sitecore/templates/Launch Sitecore item.
Then I open the properties on that item, and set the Code Generation Template to the TT file.

Note: I also typically set the Namespace property here as well, also leaving it blank on the project properties page.
What this means that code generation processing is ONLY run on items below this folder, and not on all other items in my TDS project. This is perfect in the case where I’m only generating code based off my templates, and nothing else. No time is wasted on the content, layouts, media library or system items.
Using this setup, I manage to save a little overhead processing time when performing Code Generation, meaning I can get back to my code a little quicker.