Powerful ways you can save on Sitecore development time
Working on Sitecore? How much time are you actually wasting, instead of getting work done?
Maybe you’re a Slack-er.
Maybe you just think, ‘that’s how it is’ and you do things the hard, time-consuming way.
Or maybe you actually want something better…..
Anyone that knows me in the Sitecore community, knows my love for the tooling and processes of Sitecore development. Working at Hedgehog, it’s something we are constantly analyzing from our own projects, and something we are always trying to improve on. We aim to keep development costs down on projects by not cutting features, but by working better. This leads to happier clients, who get more bang for their buck when hiring a Sitecore development team.
So how do we do it?
Well, at Hedgehog, we not only do client work producing websites, but we also dedicate people to work on tools and modules that help improve things. Most of the time, these tools are born out of the frustrations that we’ve found with the paradigm, but also from the general murmurs from the community. Having hands-on experience with the problematic stuff in Sitecore development, we’re in a position to try and find ways to improve it. Sometimes this leads to shared source modules that we create, sometimes it’s examples of projects for people to see, and sometimes, with enough demand, it can result in full-scale, commercial products with 24/7 support and dedicated development teams.
TL;DR
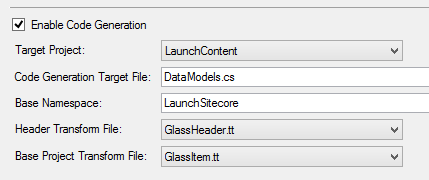
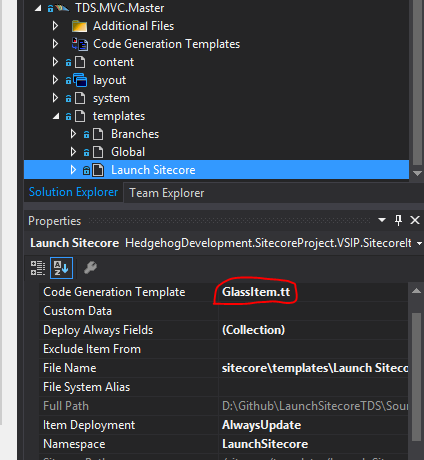
- Use all the productivity features of TDS Classic
- Use Sitecore’s own tooling
- Use what others before you have already created
- Don’t wait for Sitecore’s lengthy app pool reload….use ZeroDeploy instead!