Sitecore Rocks: Presentation with the Layout Designer
I originally published this post on the Igloo blog.
Recently I’ve been attempting to setup pages by adding sublayouts and renderings through the interface in Sitecore Rocks. I thought I’d share some of my experiences.
Note: When explaining my findings here I am referring how Sitecore Rocks deals with presentation settings in version 0.7.15.3. These features may change in future versions.
Improving Productivity
Firstly, if you haven’t seen the Layout Designer in Rocks, check out Trevor Campbell’s blog post on it from his 28 Days of Sitecore Rocks series. Here are some really cool things that he does that you can’t do in the normal Sitecore layout editor.
- design the layout on the standard values directly from the context menu of a content item
- filter the sublayouts/renderings by name when adding them
- directly see Data sources of all renderings from the main view of the layout designer
- using the ellipsis (‘…’) button you can find Data Sources quicker using search and filtering
Making life even easier
Some other nice things that I’ve noticed are:-
– the ability to drag and drop renderings/sublayouts from the content tree
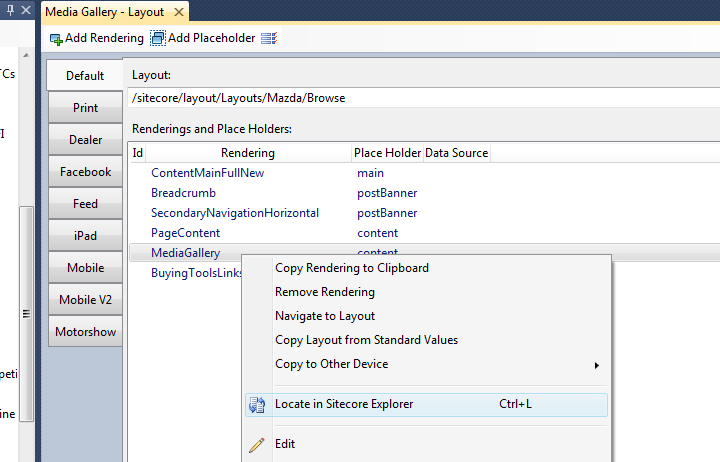
– Locate a rendering/sublayout in the content tree
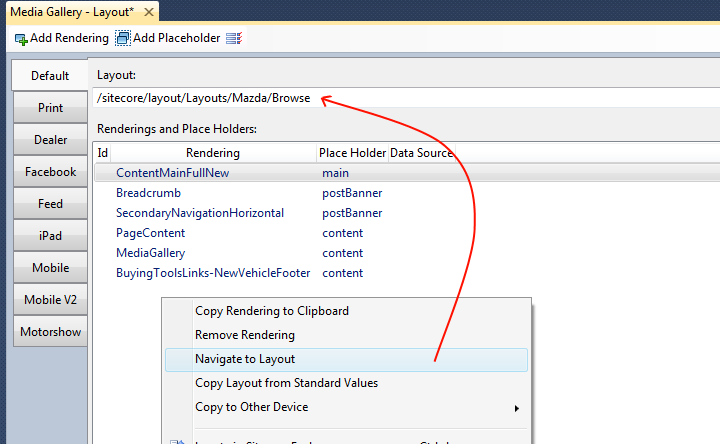
– Locate the layout in the content tree
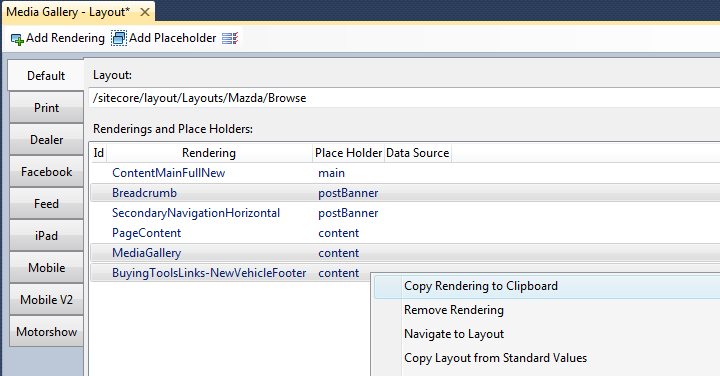
– Copy/Paste some renderings/sublayouts to other items. Note this can be done as a whole in the normal Sitecore layout editor, however in Rocks you can select just a few, or one rendering to copy if you don’t want to copy all.
Sneaky Little Things it does
While playing with the layout designer, I found some other interesting things. Some I liked while others put me off using it religiously.
XML Format
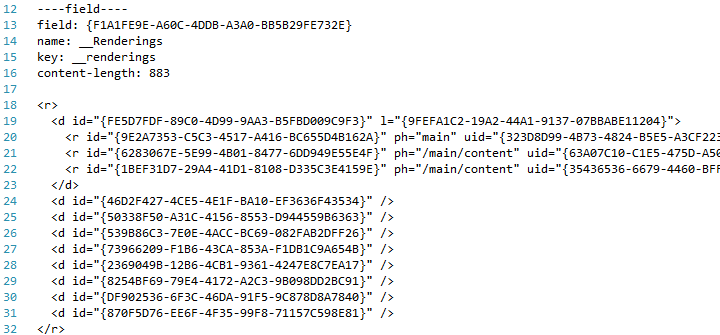
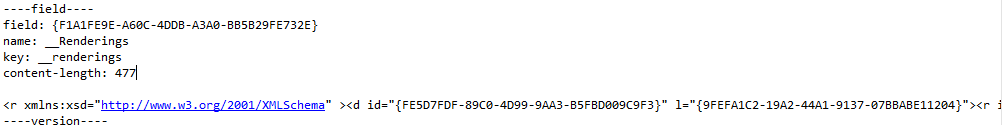
Firstly I noticed that the XML saved in the __Renderings field of a template Standard Values is different than when you save the same settings in the normal Sitecore layout editor.
I tested this by using TDS to save the value of the field for each instance.
In Rocks, the field is saved as formatted XML, where indenting is shown.

In Sitecore, the field is saved as XML all on one line.

For Rocks, this is especially good when using TDS and viewing the differences made to the renderings in a changeset in source control.
XML Node Order
Even though the format is easier to read, I found that the order of nodes within it were changed. Commonly, devices had moved from the bottom to the top. This then kind of ruins the nicety of the formatting above.
Parameters Not Saving
As described here , Rocks doesn’t always save the parameters you placed on renderings in the designer.
I even found that just parameters were being removed by just clicking on the Layout Designer for an item with existing parameters.
This isn’t the case all the time though, as renderings with a custom rendering parameter template assigned to it WOULD have it’s parameters saved successfully.
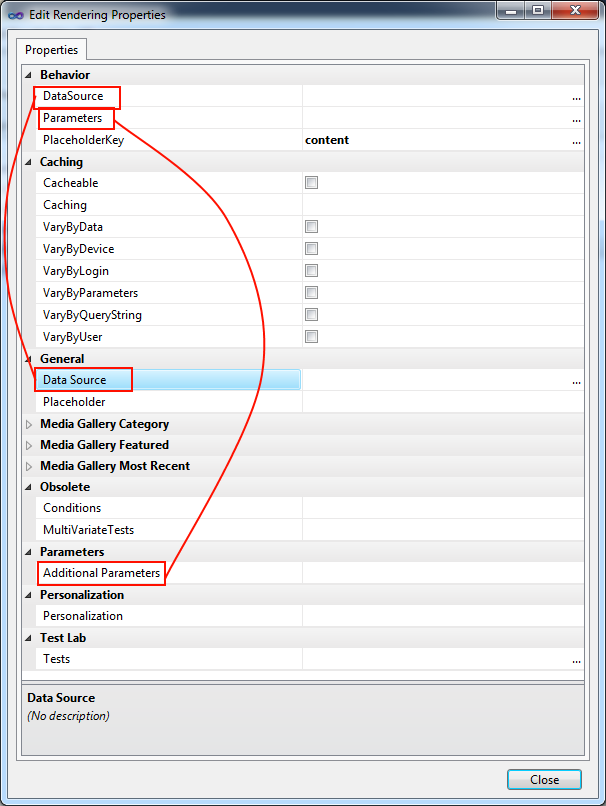
Parameter Fields Are Duplicated
As mentioned above, when a rendering uses a custom rendering parameter template, the values are saved. That is, if you know where to put these values….
When you edit the properties on these types of renderings, you’re shown some duplicate base fields. For example, in the image below, you can see ‘DataSource’ under Behaviour, and ‘Data Source’ under General.

This is the same with Parameters/Additional Parameters, Cacheable/Caching and other fields that I have described on the Sitecore Rocks User Voice page.
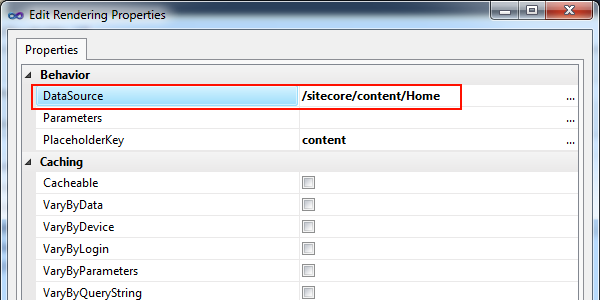
Setting Data Source will Always Set a Path
One big thing being promoted with Sitecore 7 is that rendering Data Sources will be saved as IDs, and stored in the Links Database. We realised this was an issue with Sitecore a while ago, so we changed our Data Sources to use IDs using this blog post. Everything works well in the normal Sitecore layout editor, however when selecting data sources in Rocks, the values are still stored as paths.

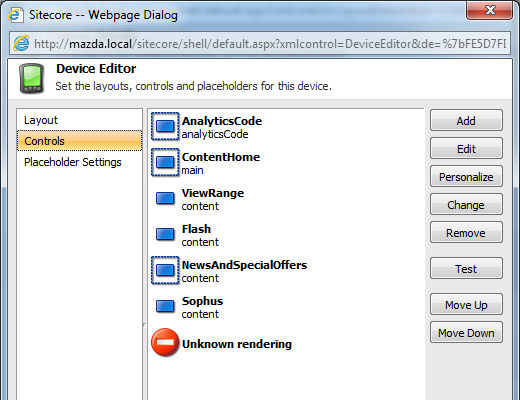
No Unknown Rendering is displayed
Another thing I requested on the Sitecore Rocks User Voice page was for unknown renderings to be shown as such in the interface. This is particularly handy when there are broken links in the renderings. Usually you’ll find this with an unpublished rendering/sublayout in the web database.
As of yet, this hasn’t been implemented in Rocks.

Personalisation being Removed from Pages
With my some recent work I’ve been using DMS with the Page Editor (Experience Editor) on some content items. After saving the page, and then editing the layout in Rocks I found that my personalisation XML was being removed from the item. This issue is similar to the parameters being removed that I mentioned above.
Conclusion
The Layout Designer can do a lot of things that the normal Sitecore layout editor can’t. I particularly enjoy using Rocks to locate sublayouts or renderings in the content tree, usually so I can then find where else these items have been referenced in the site. Despite this I’m not comfortable using it for my development, purely because it secretly removes data that I need it to preserve.
The bugs and missing features are things that I’ve alerted the creator, Jakob Christensen, to via the Sitecore Rocks User Voice page. The great thing is he’s usually pretty quick to respond, and even implement changes. (He’s already added my requests to be able to clear the layout, and to add the ellipsis (‘…’) button to parameter template fields).
However, for the moment, I’ll continue to use the normal Sitecore layout editor in development, and only use the Rocks Layout Designer to navigate through Sitecore.